7+ Design Tips om je (bedrijfs-) Website te Optimaliseren
- 05/06/2020
Vandaag de dag is een website voor ondernemers essentieel, naast de content is het belangrijk dat een website er visueel aantrekkelijk uitziet en de juiste boodschap overbrengt.
Er wordt veel gespeculeerd over wat nou een goed design is, wat een bezoeker nou activeert, motiveert, de juiste indruk achterlaat en bovenal hoe je het doel van jouw website behaalt.
In dit artikel geven we de belangrijkste tips om ook jouw bedrijfswebsite een boost te geven en veelgemaakte fouten te voorkomen.
Een goed design zorgt voor:
- Meer conversie
- Betere communicatie en informatie overdracht
- Meer Klanten vertrouwen (professionele uitstraling)
- Merkherkenning & Merkvoorkeur
- Onderscheidend vermogen
- Het aanspreken van de juiste doelgroep
De basis
Om te beginnen zijn hier wat basis design principes die in iedere website tegenwoordig een vereisten zijn.
In dit digitale tijdperk waarin een smartphone net zo vanzelfsprekend is als het hebben van een linkerschoen, wordt het steeds belangrijker voor websites om responsive te zijn. Ook een duidelijke navigatie en website structuur is van groot belang voor de gebruikers ervaring; Als bezoeker wil je het liefste in één oogopslag weten waar je moet zijn voor de gewensten informatie of functionaliteiten van een website.
Daarnaast is één van de belangrijkste aspecten van webdesign het weten voor wie je de website maakt, de juiste doelgroep aanspreken is essentieel om goed functionerende website te hebben.

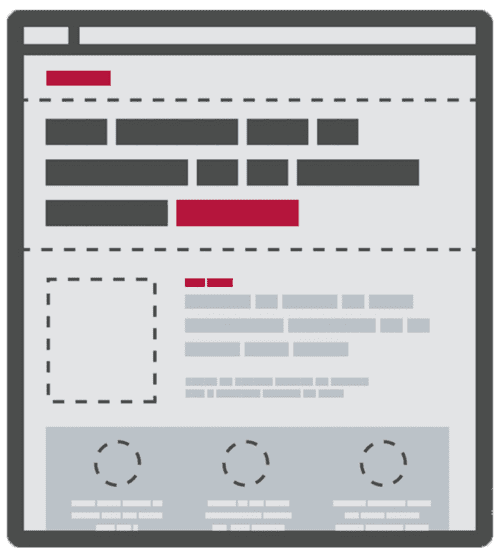
Witruimte en rust (simpliciteit)
Bewaar de rust
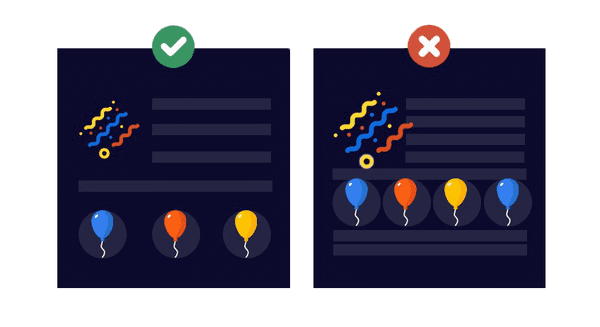
Iedere website heeft een doel en tijdens het ontwerpen van een website is het belangrijk dat je dat doel voor ogen houdt. Een veelgemaakte fout bij het maken van een website is te veel informatie en visuele elementen. Op deze manier raakt de klant overrompeld door (irrelevante) informatie en gaat dit ten kosten van de gebruiksvriendelijkheid.
Door alleen relevante informatie te laten zien en deze gestructureerd en overzichtelijk te presenteren geef je de klant de rust om om te vinden waar hij/zij naar zoekt. Zo kun je de klant door de website heen leiden naar de paginas of secties die je graag wil dat de bezoeker ziet zonder onnodige afleidingen.
Space
Witruimte
Door gebruik te maken van witruimte kan je informatie of call to actions uitlichten. Het contrast tussen content en witruimte zorgt dat wat je wil dat de gebruiker ziet extra aandacht trekt. Ook behoud je zo de rust in een website door verschillende content die bij elkaar hoort te omringen met witruimte. Hierdoor kan de bezoeker met alle rust op zoek naar de juiste sectie.

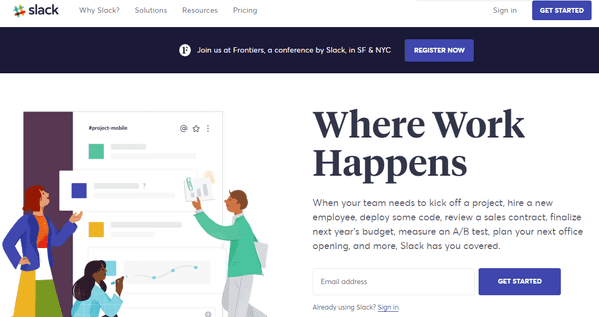
Call to Action
Website gebruikers zijn gewend om door visuele kenmerken te bepalen welke content belangrijk is en waar naartoe te navigeren.
Op het moment dat een bezoeker op je website land zal deze op zoek gaan naar de volgende stap om te nemen. Door op de juiste manier gebruik te maken van call to action kan je de gebruikerservaring verbeteren en de website beter laten converteren.
Aantrekkelijke call to action
Om een goede call to action knop te ontwerpen moet je gebruik maken van kleuren die binnen je huisstijl passen maar voornamelijk opvallen. Een call to action staat er namelijk niet voor niets dus wil je dat hier op geklikt wordt. Hier zijn een aantal onderdelen waar je op kan letten:
- Zorg er voor dat de call to action een knop is. Geen text, link, foto of icoon !
- Opvallende kleuren (die binnen de huisstijl passen). Let hierbij vooral op het contrast tussen de achtergrond en omgeving van de knop.
- Gebruik een pakkende call to action tekst en wees duidelijk over de functie of bestemming van de knop. (zorg ook dat dit makkelijk te lezen is)
- Maar gebruik van een animatie. Met een juiste animatie bij het hoveren over de knop pak je de aandacht van de bezoeker en laat je aan de gebruikers die nog niet bewust zijn van de knop zien dat dit een call to action is.


Hiërarchie
Binnen een website zijn vaak op iedere pagina verschillende secties te vinden met daarin meerdere call to actions. Om te zorgen dat de gebruiker de belangrijkste call to actions weet te vinden kan je gebruik maken van hiërarchie. Dit kan je doen door andere kleuren te gebruiken, een knop inverted(omgekeerde kleuren) te tonen, andere fonts te gebruiken of een knop ergens anders te positioneren. Probeer hierbij een design flow te gebruiken die de gebruikers kunnen volgen. Je kan dit baseren op hoe de meeste gebruikers lezen, namelijk van links naar rechts en van boven naar beneden.
Vermijd overmatig gebruik van call to action
Overmatig gebruik van call to actions is een veelgemaakte fout. Gedurende het bouwen van een website moet het einddoel voor ogen blijven om te weten waar de conversie op gefocust moet worden. Net als een overvloed aan content kunnen te veel call to actions ook de bezoeker afleiden of zelfs de gebruikerservaring verslechteren.
Op het moment dat je 2 of meerdere knoppen in één sectie van de pagina ziet staan moet de gebruiker hier dus een beslissing maken op welke van de knoppen te klikken. Je bezoeker weet vervolgens niet meer waar te kijken en dit kan leiden tot gemiste conversie.
Wat hierbij kan helpen is duidelijk voor jezelf in kaart brengen per pagina waar de conversie op gericht moet worden. Probeer hierbij maximaal 1 conversieknop per sectie te gebruiken.

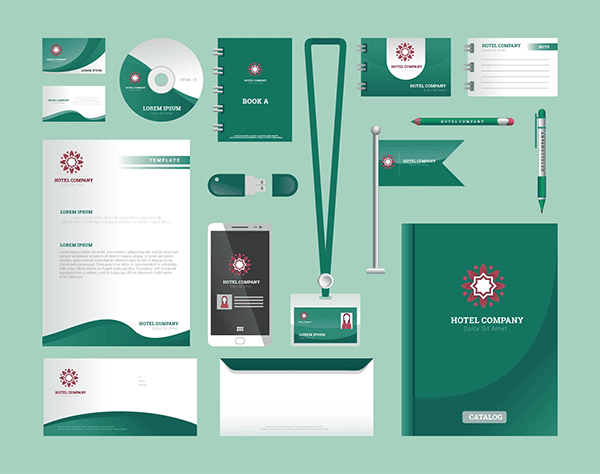
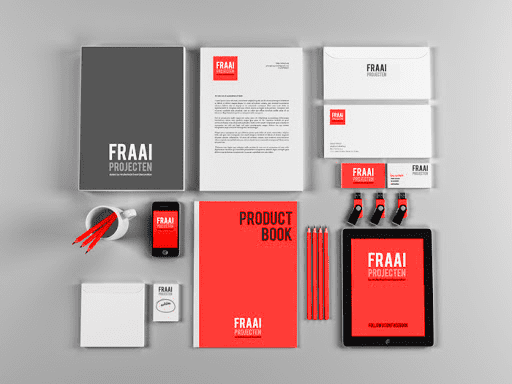
Een duidelijke huisstijl
Een huisstijl is de visuele representatie van de identiteit van een merk.
Font(s) & kleurenpalet
Een website is een verlengstuk van je onderneming, het is daarom logisch dat je de essentie van je onderneming hierin laat doorschijnen. Als merk kies je er voor om specifieke lettertype(s) en kleuren te gebruiken binnen alle content om zo merkherkenning tot stand te brengen. Zo maak je verbinding met je klant, val je sneller op en creëer je loyaliteit.
Het kan hierbij handig zijn een designer of professional in te schakelen . Je kan namelijk niet zomaar kleuren of een lettertype kiezen. Kleuren dragen een boodschap of emotie met zich mee en dit moet natuurlijk wel bij jouw bedrijf of sector passen. Denk er dus goed over na hoe je de gekozen kleuren kan onderbouwen en hoe deze de identiteit van je onderneming representeren.
Consistentie
Zorg dat je na het kiezen van de juiste kleuren en typografie deze op een consistente wijze toegepast in de website. Zo weet de bezoeker in één oog opzicht welke tekst de titels, kopjes en paragrafen zijn, waar de call to actions zich bevinden. Dit zorgt voor een samenhangende website en vertrouwen bij potentiële klanten.


Bonus tip:
Bij het bouwen van een merk is het een aanwinst om buiten de kleuren en fonts terugkerende vormen, afbeeldingen of andere visuele elementen te gebruiken. Dit versterkt de indruk die je bij een klant achterlaat en kan de identiteit van het merk beter naar voren brengen. Ook zal dit als (visuele) onderscheidende factor meetellen, je wil natuurlijk wel opvallen tussen de concurrentie.
Verstandig gebruik van afbeeldingen
Afbeeldingen zijn één van de krachtigste elementen om de essentie van een bedrijf door te laten schijnen in een website. Met een goede afbeelding of verzameling van afbeeldingen kan je veel emotie vastleggen en overbrengen aan de klant. Zo kun je door een goede combinatie van afbeeldingen en tekst de tone of voice versterken en helpen de juiste boodschap over te brengen.
Een afbeelding kan een design maken of breken
Een afbeeldingen spreekt vele woorden, dus zorg er voor dat een afbeelding de juiste woorden spreekt. Als je een afbeeldingen kiest of maakt zijn er veel factoren waar je rekening mee moet houden. Om het makkelijker te maken hebben we hier een aantal belangrijke punten samengevat:

Probeer de juiste kleuren en vormen in de afbeelding terug te laten komen
Bij het kiezen van fotos is het handig om te letten op de juiste kleuren en vormen in de foto. Laat deze aansluiten bij je huisstijl en de diensten of producten dat je aanbiedt. Je kan dit ook doen door bijvoorbeeld gebruik te maken van terugkerende filters of gradients.
Gebruik fotos van mensen
Mensen houden ervan om naar andere mensen te kijken, waarom denk je dat op social media foto’s van een persoon of groep mensen in veel gevallen meer likes en reacties krijgen? Daarnaast nemen mensen onbewust heel veel prikkels op uit non verbale communicatie, denk maar eens aan al die keren dat iemand een emotie bij je oproept of laat zien door een bepaalde houding of gezichtsuitdrukking aan te nemen.
Een gezicht of interactie tussen mensen kan veel vertellen en emoties oproepen, maak dus zorgvuldige keuze bij het kiezen van de juiste afbeelding(en). Zorg dat dit binnen de betreffende organisatie past en de gebruiker het juiste gevoel geeft bij de webpagina.

Maak zo min mogelijk gebruik van stockfoto's
Pas op met het gebruiken van stock foto’s, deze foto’s kunnen een website minder persoonlijk laten voelen en de sfeer negatief beïnvloeden. Het is lastig om stockfoto’s te vinden die bij elkaar passen en een samenhangende structuur te behouden. Daarnaast zal je zelden de perfecte stock foto vinden en bezoekers zien vaak al snel wanneer er gebruik is gemaakt van een stockfoto.
Natuurlijk is het als startende ondernemer niet altijd mogelijk om professionele foto’s te maken en een foto gemaakt met je mobiele telefoon zal vaak niet voldoen. Op het moment dat je wel voor stockfoto’s gaat kan je soms beter voor gratis stockfoto’s kiezen totdat je het budget hebt om professionele foto’s te laten maken. Met betaalde stock foto’s kunnen de kosten namelijk ook hoog oplopen.
Hier zijn wat websites waar je gratis stockfoto’s kan aanschaffen:
Na het kiezen van deze afbeeldingen kan je de foto’s bewerken zodat deze de juiste kleuren en belichting hebben. Zo zorg je toch voor enige consistentie.
Het is dus beter om geen stock afbeeldingen te gebruiken maar uiteindelijk maakt het niet uit waar de media vandaan komt als het maar binnen de huisstijl past en de gebruiker op de gewenste manier aanspreekt.
Kies hoge kwaliteit afbeeldingen
Dit is vanzelfsprekend, maak alleen gebruik van hoge kwaliteit afbeeldingen.
Beter geen afbeeldingen dan afbeeldingen die een website er armoedig uit laten zien door slechte inhoud of resolutie.
Relevantie
Zorg dat de afbeeldingen relevant zijn voor het merk, product, sector of klant.
Bewaar de rust
Zorg ervoor dat de afbeeldingen niet te druk of prominent zijn, afbeeldingen moeten de content en conversie versterken en ondersteunen. Het is niet de bedoeling dat het afleidend werkt of de website onrustig maakt.
Visuele hiërarchie
Visuele hiërarchie gaat over het inrichten of presenteren van elementen op volgorde van prioriteit. Een visuele hiërarchie heeft invloed op de volgorde waarin mensen elementen waarnemen. Er zijn verschillende element-eigenschappen die je kan gebruiken om de perceptie van de gebruiker te beïnvloeden. Bijvoorbeeld; formaat, contrast, kleur, positie, uitlijning of gebruik van witruimte hebben hier effect op.
Hieronder zullen we een aantal element-eigenschappen doornemen, zoals je zult merken overlappen veel van de attributen met elkaar. Dit komt voornamelijk doordat binnen iedere eigenschap contrast en formaat een grote rol speelt.

- Contrast
Op het moment dat het contrast van een element met de omliggende elementen of achtergrond hoger is zal deze meer opvallen. Dit kan je bereiken met ieder van de visuele eigenschappen hieronder. - Formaat
De grote van een element in contrast met de omliggende elementen is een significante factor in het bepalen van de hiërarchie. - Positie
De meeste nationaliteiten lezen van links naar rechts en boven naar beneden. Dit vertaalt zich ook in het waarnemen van een website. - Kleur
Felle kleuren zullen in de meeste gevallen meer aandacht trekken. - Typografie
Het verschil in font type, dikte, letterafstand en natuurlijk grote kan de gebruiker helpen in één oog-opzicht de belangrijkste content te vinden. - White space
Bij het ontwerpen van een pagina maken designers tegenwoordig veel gebruik van whitespace(witruimte). Door een element met lege ruimte te omringen wordt deze content uitgelicht en zal zo meer aandacht trekken. Denk maar eens aan een strakke header of pagina , hier zal in veel gevallen weinig content staan maar deze heeft wel veel impact op de gebruiker.
note: White Space ofwel negative space is een vrij modern design principe, om een professionele website te hebben is het haast essentieel dat je hier op een juiste manier gebruik van maakt. - Afstand
Door elementen dicht bij elkaar te plaatsen zal de gebruiker denken dat deze aan elkaar gerelateerd zijn. Daarentegen kan je een een vrijstaand element meer aandacht geven(white space). - herhaling
Herhaaldelijke element eigenschappen kan de gebruiker de indruk geven dat deze bij elkaar horen of dezelfde functie hebben. Dit kan de gebruiker ook helpen bij het scannen van een pagina aangezien hij/zij dan snel kan bepalen welke elementen specifieke functies hebben of content bevatten. - Beweging
Veel designers zien dit vaak over het hoofd maar bewegende elementen trekken logischerwijs direct de aandacht van de gebruiker. Een kleine animatie of beweging in een element kan dus heel tactisch gebruikt worden. Onthoud wel dat je hier niet te veel gebruik van maakt, dit kan de gebruik al snel overmatig prikkelen.
Naast de zojuist genoemde eigenschappen zijn er nog meer mogelijkheden om de hiërarchie te bepalen. In een volgend artikel zullen we al deze eigenschappen uitgebreider behandelen en ons verdiepen in verschillende waarnemingspatronen(F-patroon, Z-patroon).
Uitlijning
Het uitlijnen van website content en elementen is een belangrijk onderdeel van design. Als je je een beetje bezig houdt met design zal je zonder twijfel snel zien hoe groot het verschil kan zijn tussen een correct en incorrect uitgelijnde pagina. Zelfs met alle andere elementen in goede conditie zoals goed gebruik van kleuren, effectieve toepassing van call to action, typografie, foto’s en een algemeen goede visuele balans zal een slecht uitgelijnde website er rommelig uitzien.
Binnen een website moeten dingen als headers, content blokken, navigatie elementen of de footer uitgelijnd worden. Veel mensen vergeten echter te denken aan de kleine elementen zoals foto’s, paragrafen, titels en pictogrammen. Hoe gedetailleerder je een webpagina uitlijnt hoe strakker deze er uit ziet.


Leesbaarheid
Één van de belangrijkste aspecten van web design en gebruiksvriendelijkheid is de leesbaarheid van content. Leesbaarheid heeft effect op hoe een gebruiker informatie verwerkt. Wanneer content slecht te lezen is zal dit de gebruiker wegjagen. Daarentegen zal goed gepresenteerde informatie de gebruiker helpen met het efficiënt lezen en verwerken van de informatie.
Om tekst makkelijk leesbaar te maken kan je alle design tips in dit artikel/blogpost gebruiken. Door correct gebruik te maken van bijvoorbeeld contrast, witruimte, hiërarchie, typografie, uitlijning en afbeeldingen zal je content beter tot zijn recht komen. Het is vaak vrij makkelijk om zelf te zien of content goed leesbaar is. Lees maar eens je eigen website door en kijk aandachtig welke elementen storend zijn of simpelweg beter kunnen. De meeste fouten worden gemaakt in lettergrootte, kleuren contrast of onoverzichtelijke lappen tekst.

Nu is het aan jou
Nu je bekend bent met de belangrijkste designtips, hopen we dat je snel zelf aan de slag kunt met het ontwerpen of verbeteren van je eigen website.
Na het toepassen van deze tips zal je website er strakker en professioneler uitzien zodat je een positieve indruk achter laat bij de gebruiker. Zo haal je meer leads binnen en dient je website als een degelijk verlengstuk van jouw onderneming die je met trots aan potentiële klanten kan presenteren.
En onthoudt goed..
Een website maak je voor de gebruiker, lever dus naast een mooi design de juiste content. Zorg dat de gebruiker vindt waar hij/zij naar op zoek is zodat je ze vervolgens kan aanbieden wat jij wil dat ze aanschaffen(product/dienst).
“In webdesign maken we containers voor content, de bezoeker komt voor de content, niet voor de container.”
Voor ondernemers
Met alle werkzaamheden waar je als ondernemer mee bezig bent kan je overwegen dit uit te besteden aan een professionele webdesigner of website ontwikkelaar. Zij kunnen ervoor zorgen dat de website leads genereert door de gebruikers een optimale gebruikerservaring te geven. En bovenal zullen zo tijdconsumerende fouten worden voorkomen.
Daarnaast is het handig om met een bureau te werken die over de nodige kennis beschikt om goed advies te geven omtrent marketing, SEO en social media. Wanneer ze ook deskundig zijn in Branding zal dit nog meer positieve impact hebben voor jouw onderneming.
Design werkzaamheden uitbesteden?
“Ambition is the first step to success, The second is action”